이것 때문에 2시간 동안 삽질 무진장 했다. 다음 단계로 하면 된다.
- github 사이트에 empty project 생성(README.md, ignore 생성하는 것을 체크 하면 안됨. 완전 empty 로 생성)
- xcode 로 원하는 project 생성(local repository 사용 하는 것을 체크 해야 함)
- organize 실행
- organize 에서 해당 프로젝트의 repository 로 이동
- github 사이트로 가서 생성한 empty project 의 주소 복사(https 복사)
- 해당 프로젝트 repository 의 "Remotes" 항목 선택
- "Add Remote" 선택 후 5번에서 복사한 주소와 이름을 입력
- xcode 종료 후 다시 실행(xcode 버그 있는듯 함. 바로 remote 로 접속하면 안됨)
- xcode 실행 후, "File -> Source Control -> Push" 선택
- "Choose the remote to which to push changes" 창이 뜨면서 로그인 하라는 창이 나타남(github 에서 project 를 private 로 생성했음)
- github.com 의 https 를 못 믿는다고 auth 창이 뜸.
- auth 버튼을 클릭하고 들어가서 믿어도 된다고 체크 해 준다.
- push 가 진행 됨.
다음과 같은 이유로 삽질 했으니 주의 하자.
* xcode 와 github 의 디렉토리 관리 차이의 이유로 1번 항목에서 무조건 완전 empty 로 project 를 생성 해야 한다. 만일 empty 가 아니면 연결은 되는데 제대로 작동하지 않는다.
* github 의 project 주소는 https 가 아니라 ssh 로 해도 되는데 이런 경우 github 의 help 항목에서 알려주는 대로 ssh-key 등록 절차를 진행 해 줘야 하기 때문에 좀 귀찮다.
-----------------------------------------------------------------------------
[2013.11.18 업데이트. Xcode 5.0.2용]
젠장! 젠장! 젠장! 오랫만에 ios app 이 필요해서 개발 하려고 하니, Xcode 업데이트 되면서 source controll 하는 것이 바뀌었다.....
Xcode 업데이트 되면서 github 와 연동 하는 절차는 바뀌었지만, 좀 더 쉽게 된 거 같은 생각이 든다.
1. github 에서 repository 생성 한다.(돈 주고 쓰는 계정과 개인 계정이 따로 있어서 돈 주고 쓰는 계정에서 private 로 repository 를 생성 하였음)
<github 에서 repository 생성>
2. 생성한 repository 를 내 계정으로 collaboration 건다.(만일 github 계정을 동일하게 사용한다면 collaboration 단계는 필요 없음)
<github 에서 collaboration 걸기>
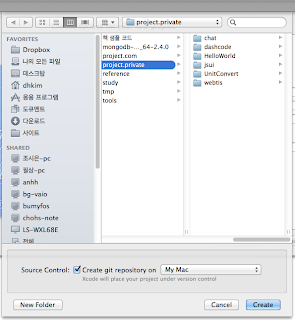
3. Xcode 에서 project 생성
<Create git repository on My Mac 으로>
4. Xcode 프로젝트의 "Source Controll" 메뉴의 Configure 로 들어 가서 remote 에서 "Add Remote" 를 선택해서 github repository URL 을 추가 한다.
<Source Controll 의 Configure 선택>
<Add Remote 추가>
5. Xcode 의 Perference > Accounts 메뉴로 들어 가면, 금방 추가한 github repository 에 User Name, Password 를 추가 한다.(User Name 에서 email address 형식이 아니라 id 형식이 되어야 함)
<repository login 설정>
6. 테스트. 소스 코드 수정 후, commit, push 되는지 테스트
[주의]
* 정보를 제대로 넣었는데 github 에 인증이 안된다고 할때가 있는데, mac 의 keychain 에 등록된 로그인 정보가 잘못 되어서 그럴 수 있으니, 이럴때는 github 관련 keychain 을 모두 삭제 하고 다시 로그인 시도 하면 된다(github 계정이 여러개 라서 이런 경우가 발생 했음)
* repository login 설정에서 User Name 을 email 형식으로 적었는데, 로그인이 안되서 id 형식으로 사용 했음. 이건 제대로 테스트 안 한 것인데, keychain 과 엮여서 그럴 수도 있음. 현재는 잘 되니....email 형태는 테스트 하지 않음.










.jpeg)
.jpeg)


.jpg)
.jpeg)
